Porsche asked frog to design its next generation connected car apps. This project was executed in Munich and Shanghai
The approach
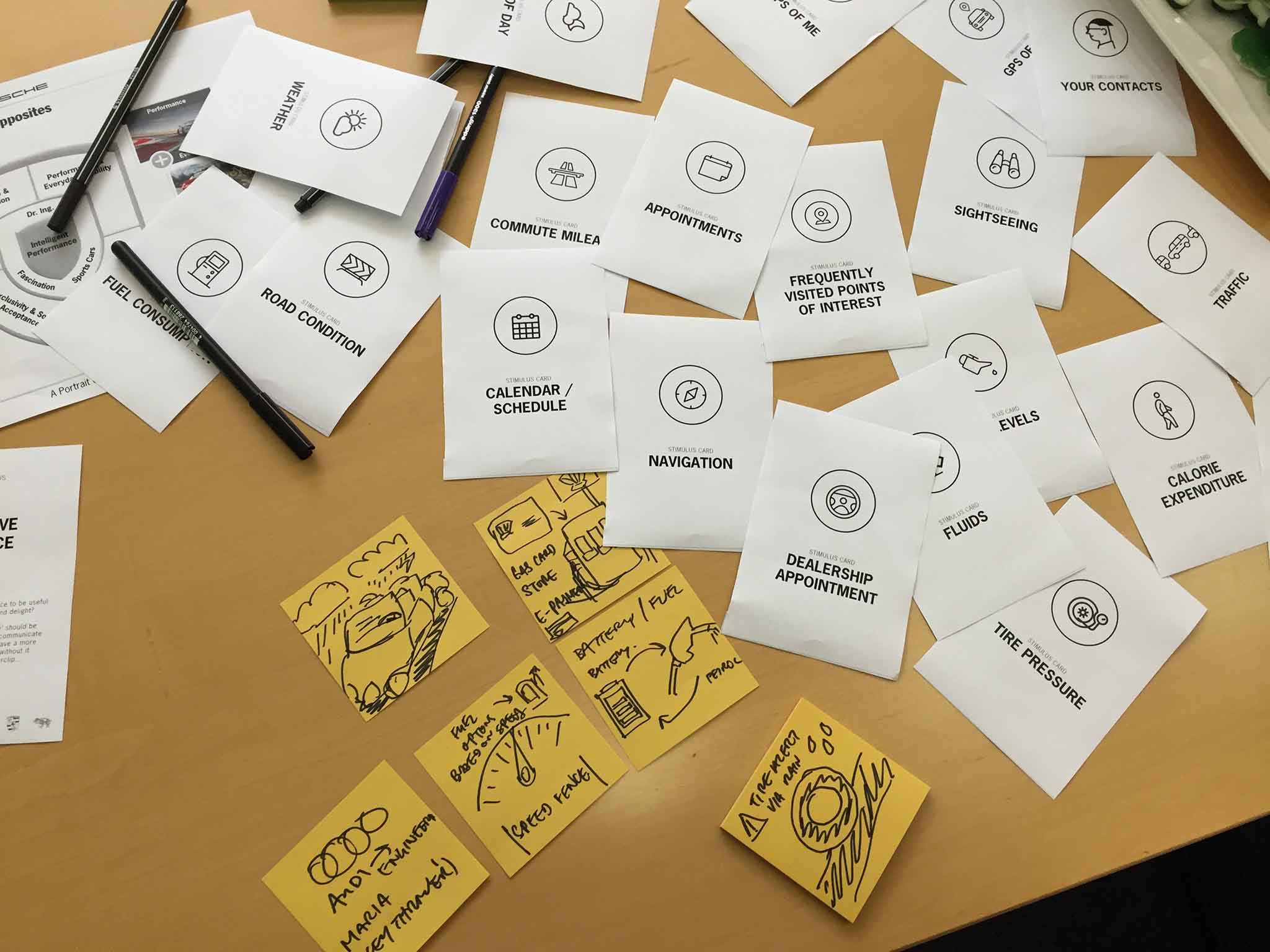
The team used the immersion phase to gain insights into the existing Porsche apps: PCM and PCC. They interviewed with Porsche drivers to understand their needs and define archetypes.
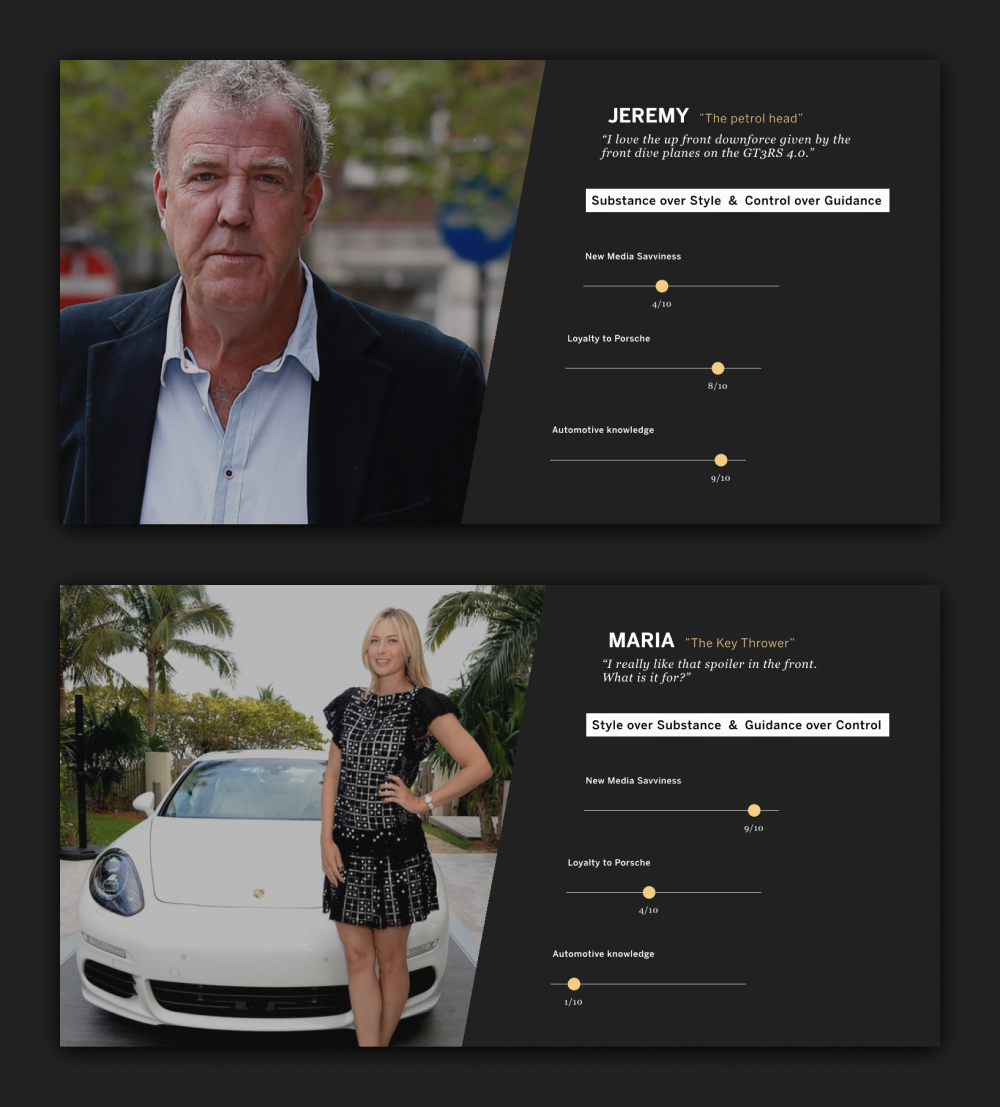
In co-creation workshops with Porsche, they refined initial ideas until we were sure that we found the best solutions for the E3 connect app. Out of this came two archetypes, a list of prioritized use cases and 5 design principles.
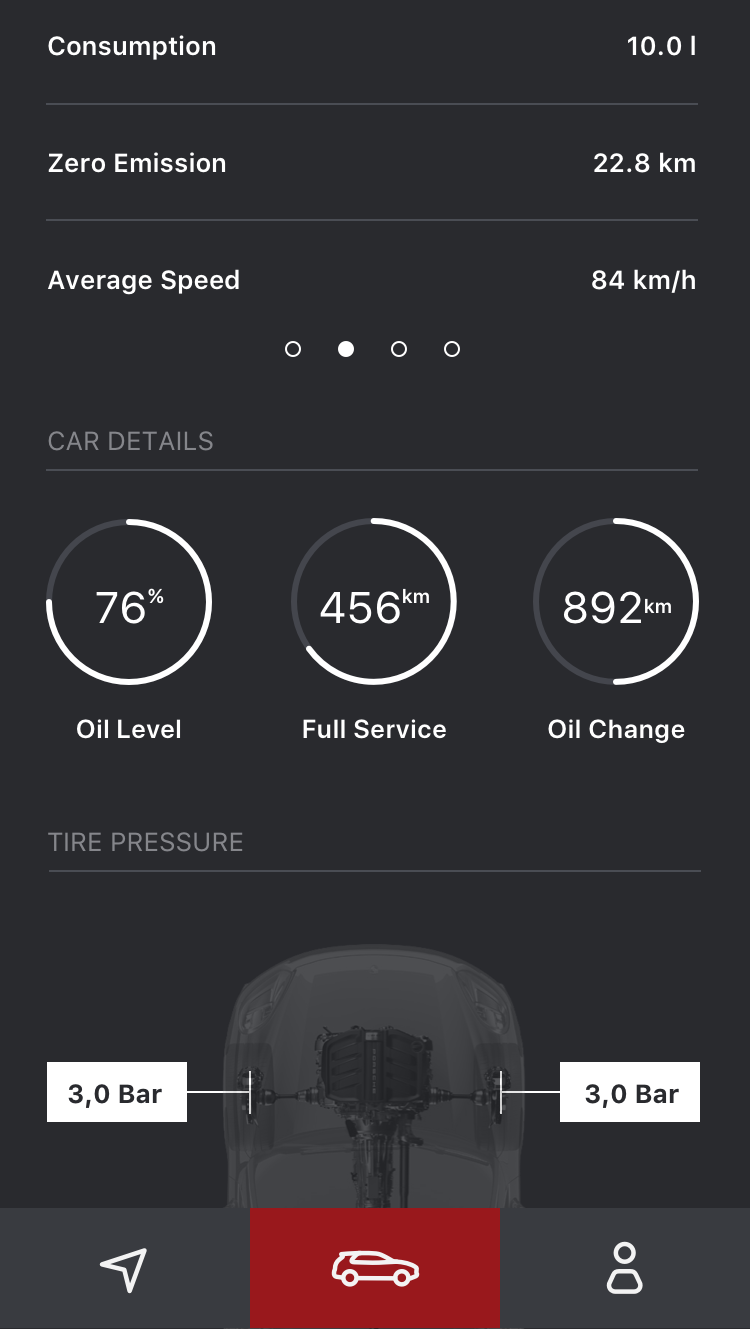
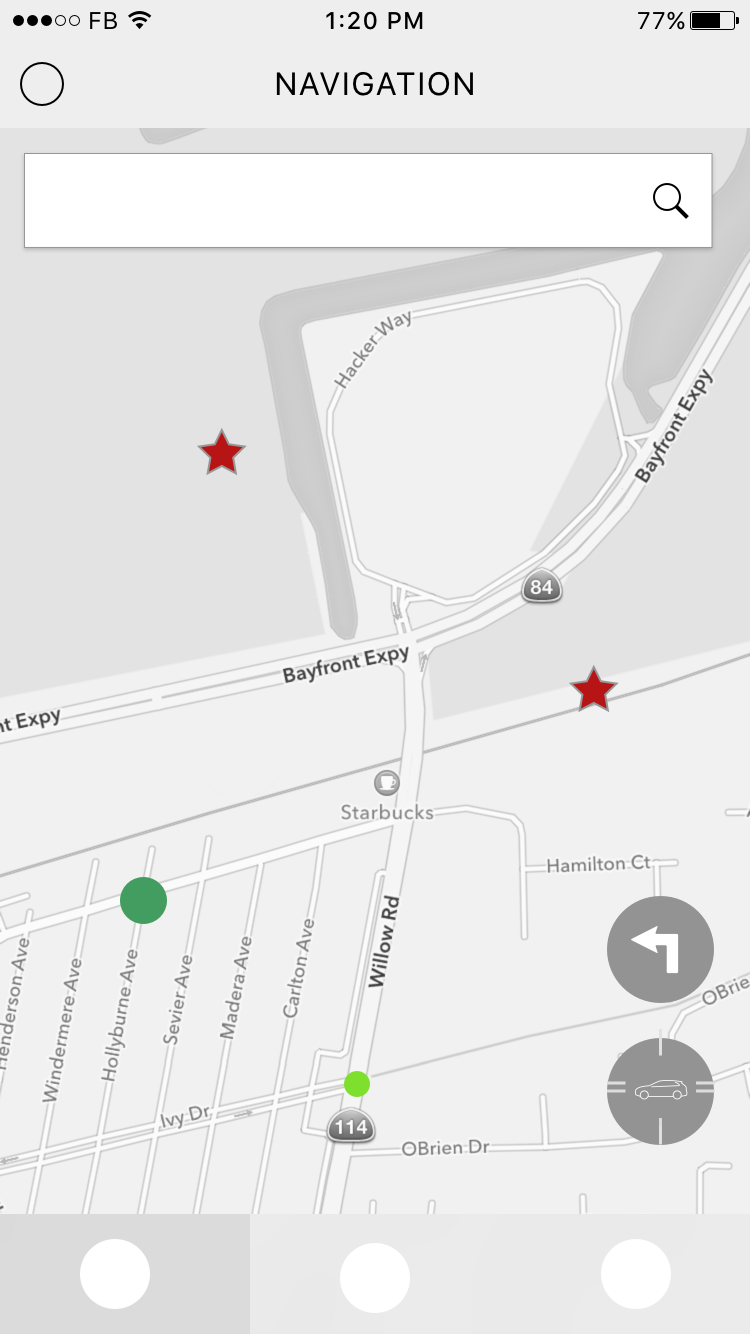
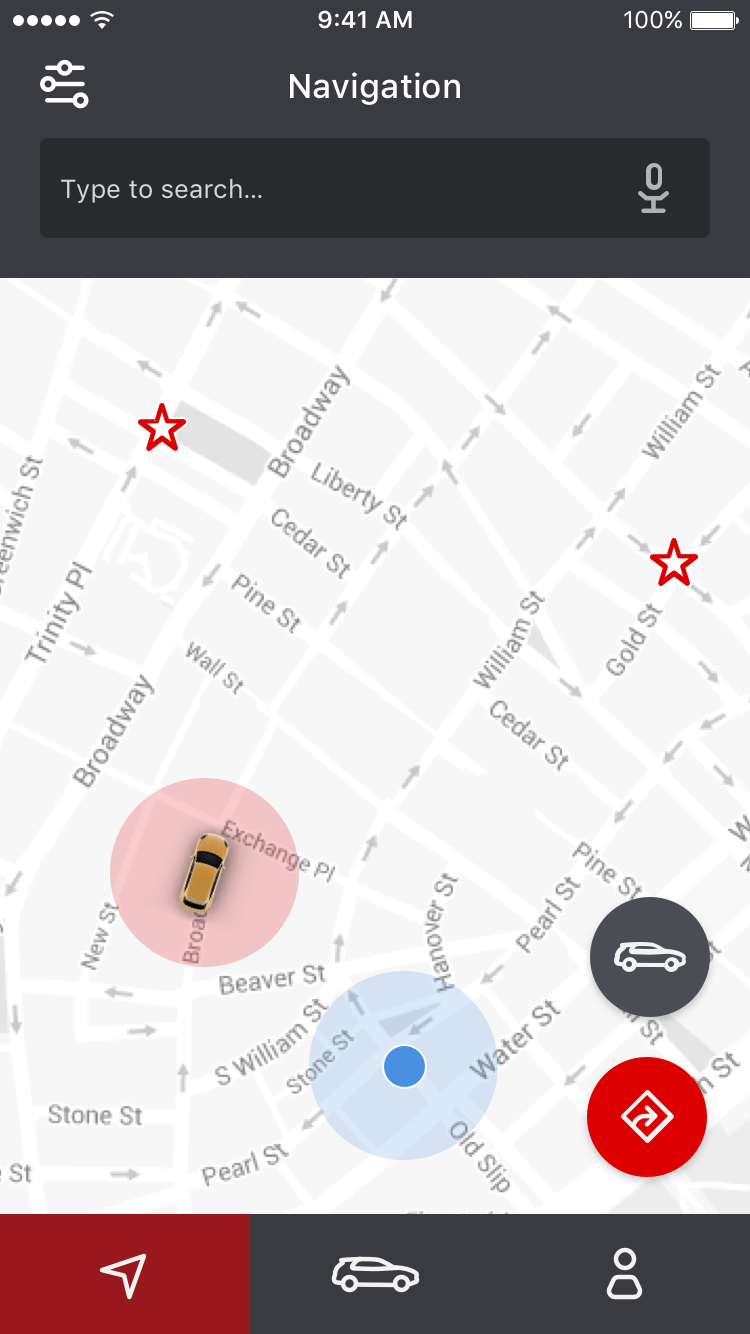
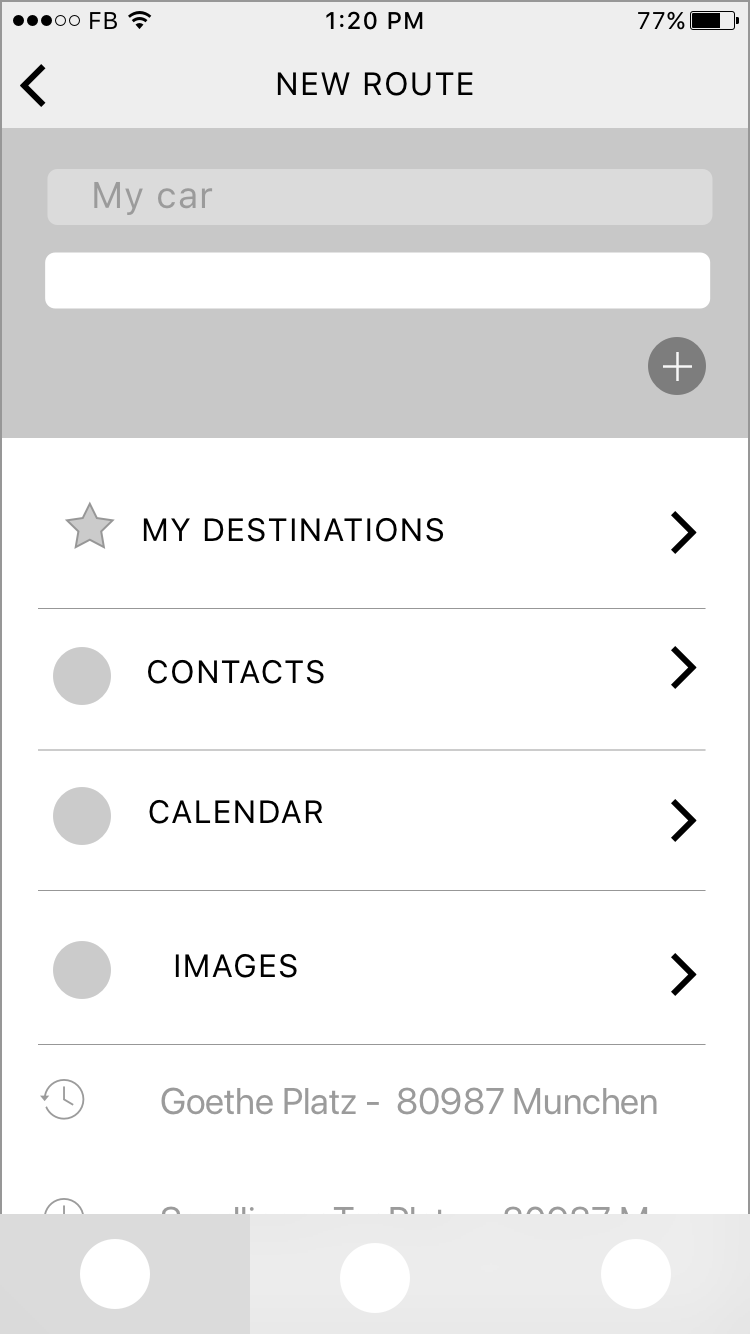
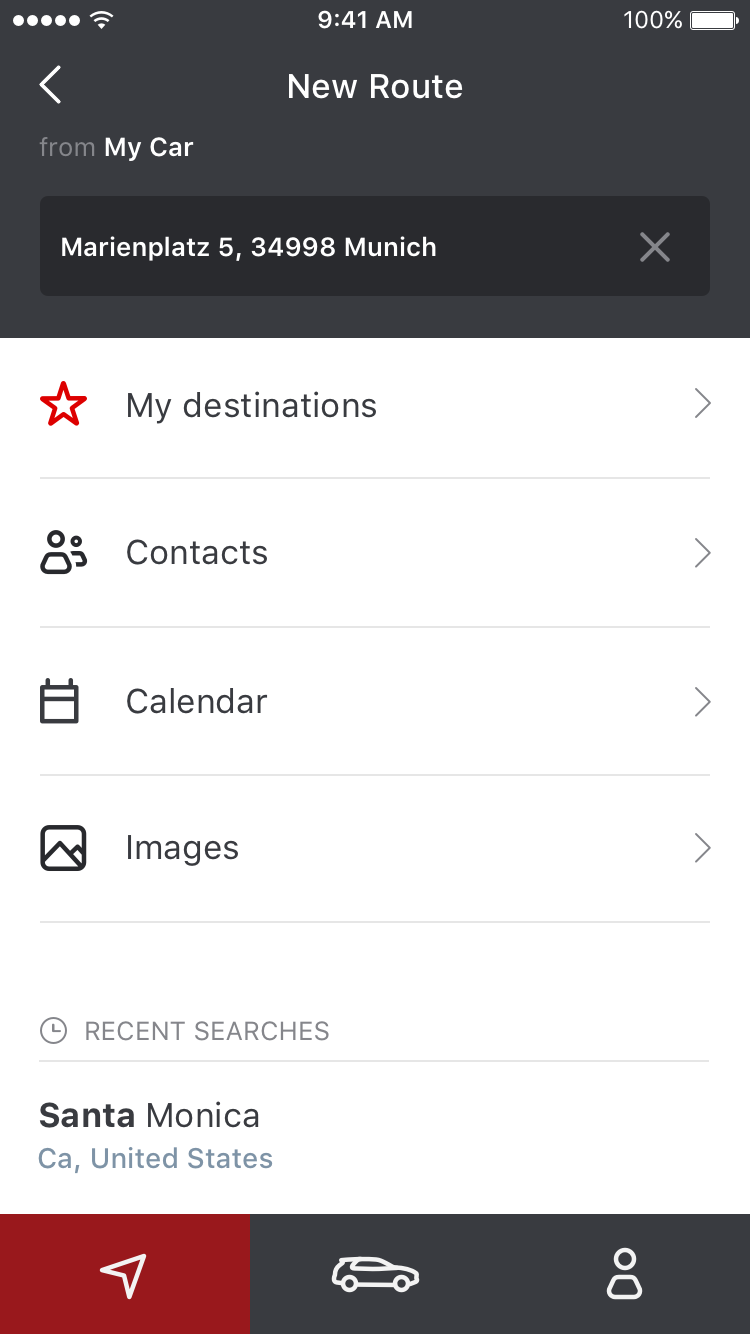
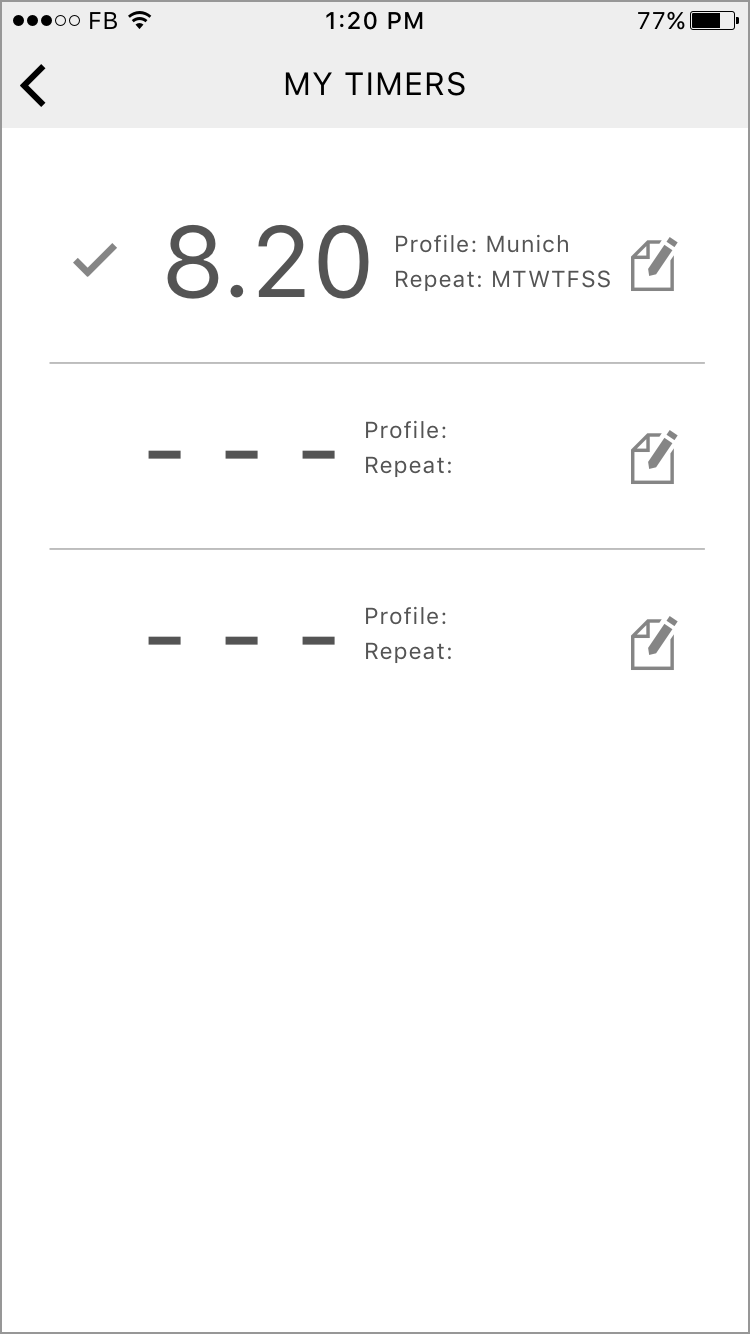
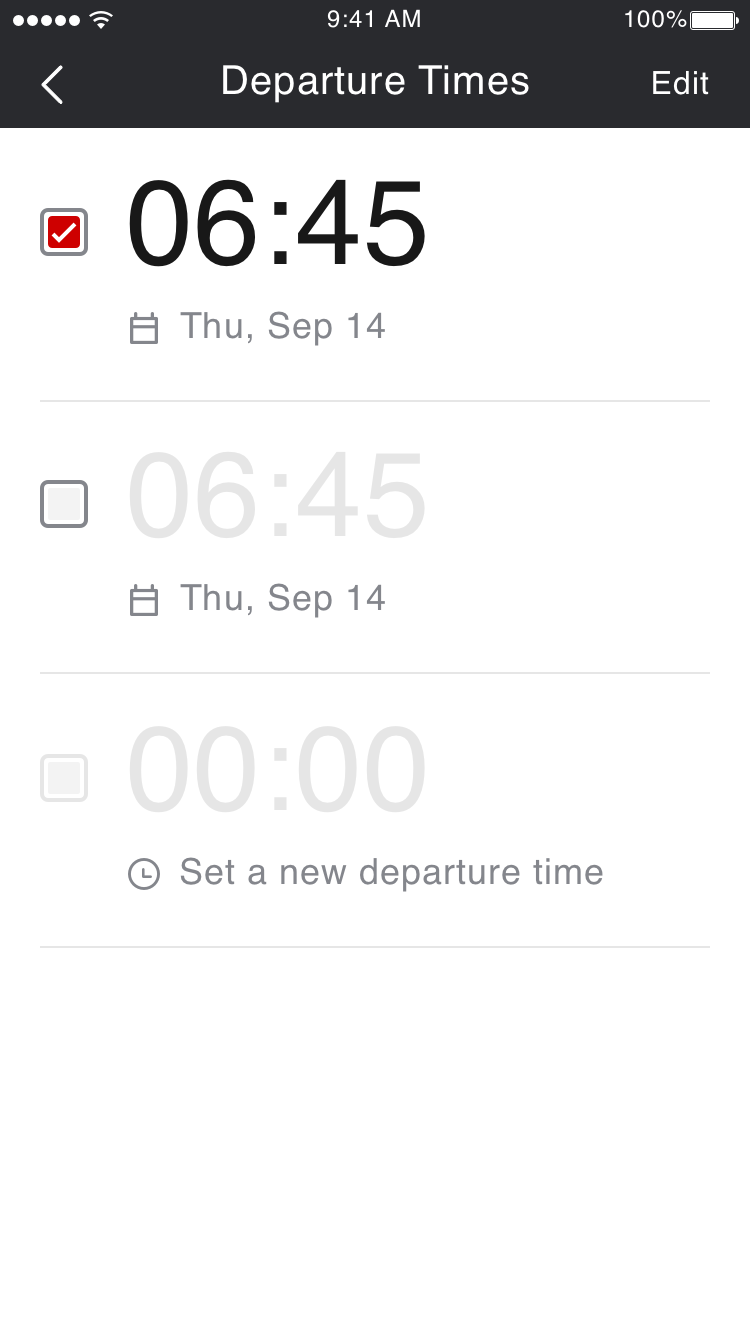
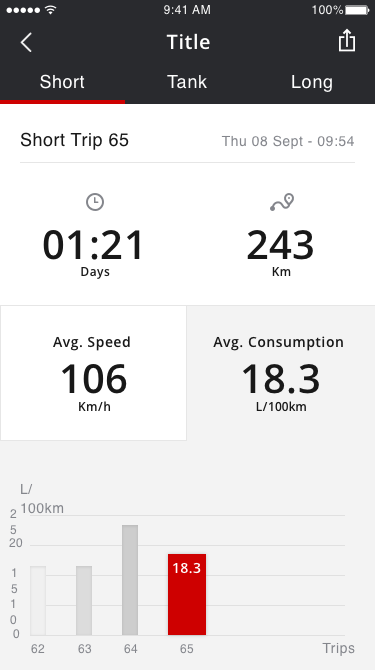
These use cases were clustered in 3 categories and prioritized in the frequency of use (my car, navigation, and personal settings) Based on that, initial wire flows were created. The team explored a few design directions for the visual design.

Personas & Principles

My responsibility
I joined the team from the start of the ideation phase. I was not responsible for creating the archetypes, design principles or initial use cases. However, I obviously took this work into account going into ideation. I was a Visual Designer on the team. I did help extensively with interaction work, but always in a team of interaction designers and I wasn’t interaction lead. I did take the lead in defining the design language system. I traveled to Shanghai to help with the user testing and collaborate closely with design researchers that lead that phase. I was the main responsible going into the production phase of this app with part-time support from a creative director that I can use as a soundboard and validate my decisions with.
Ideation
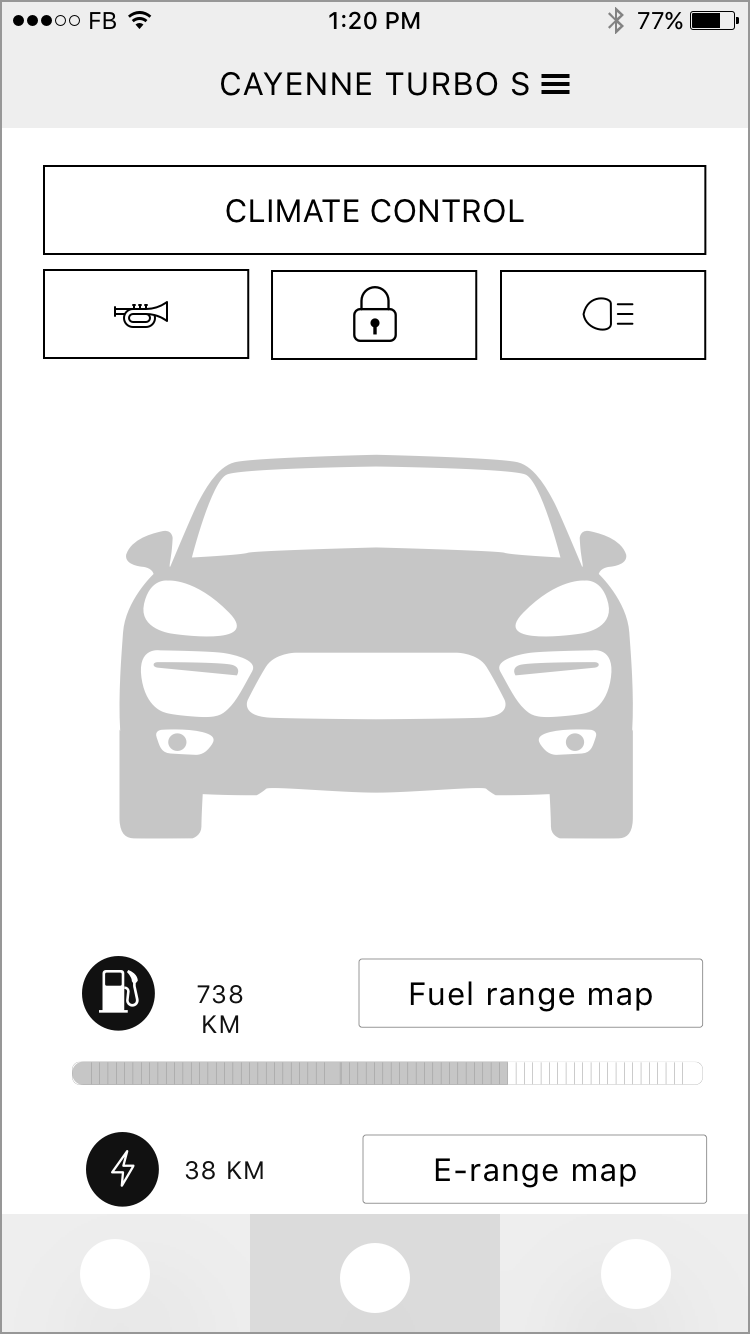
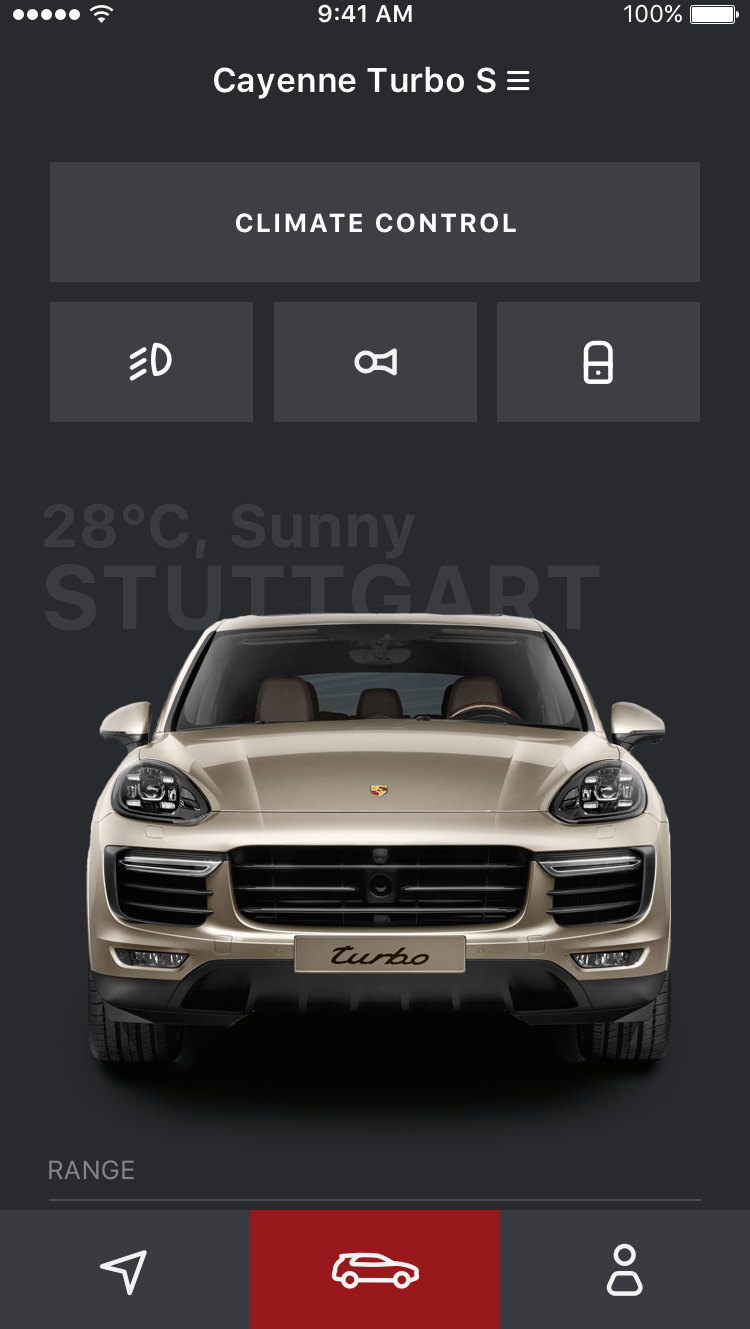
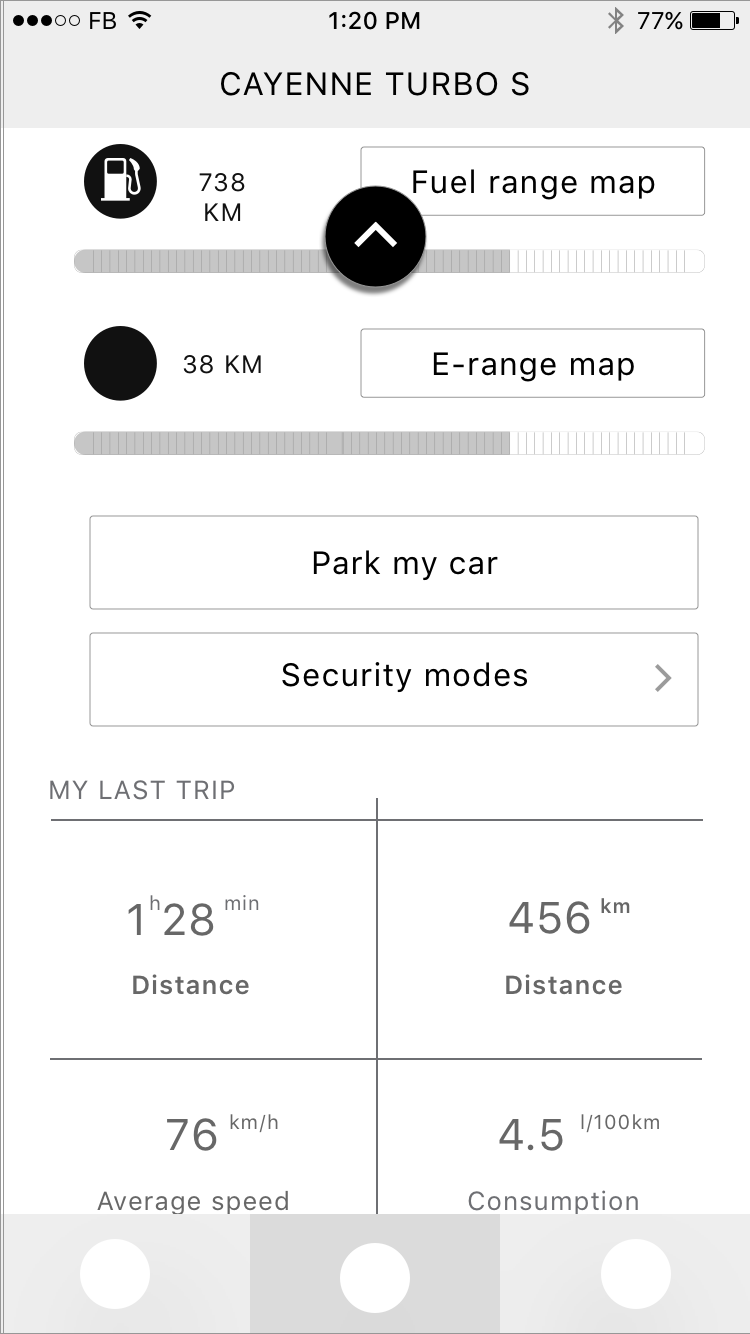
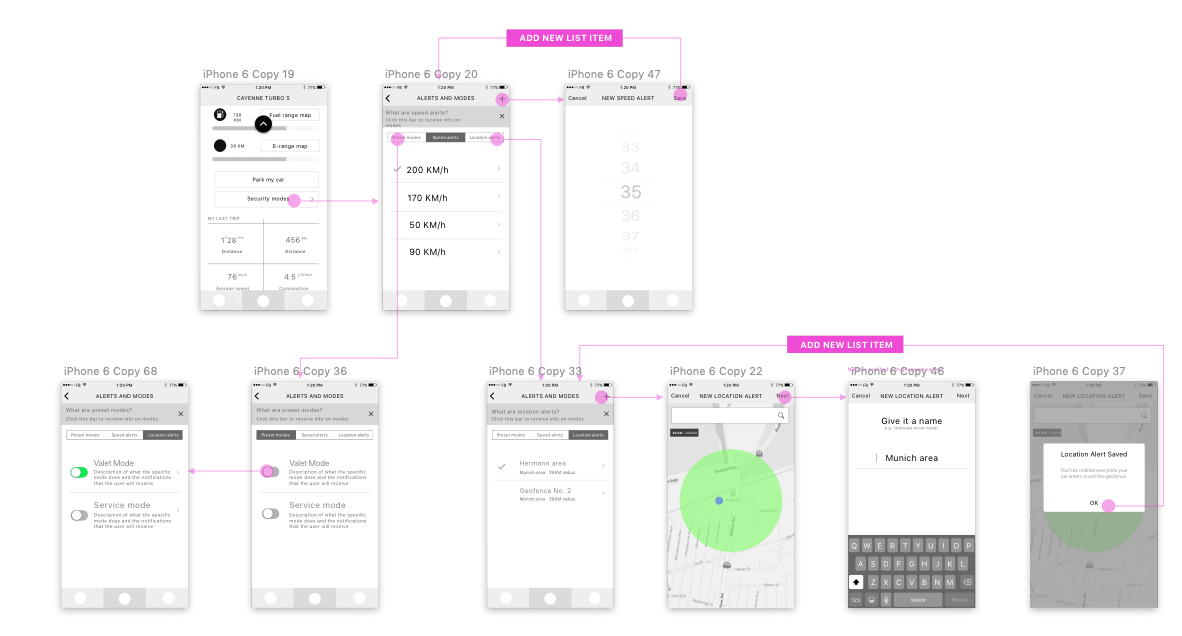
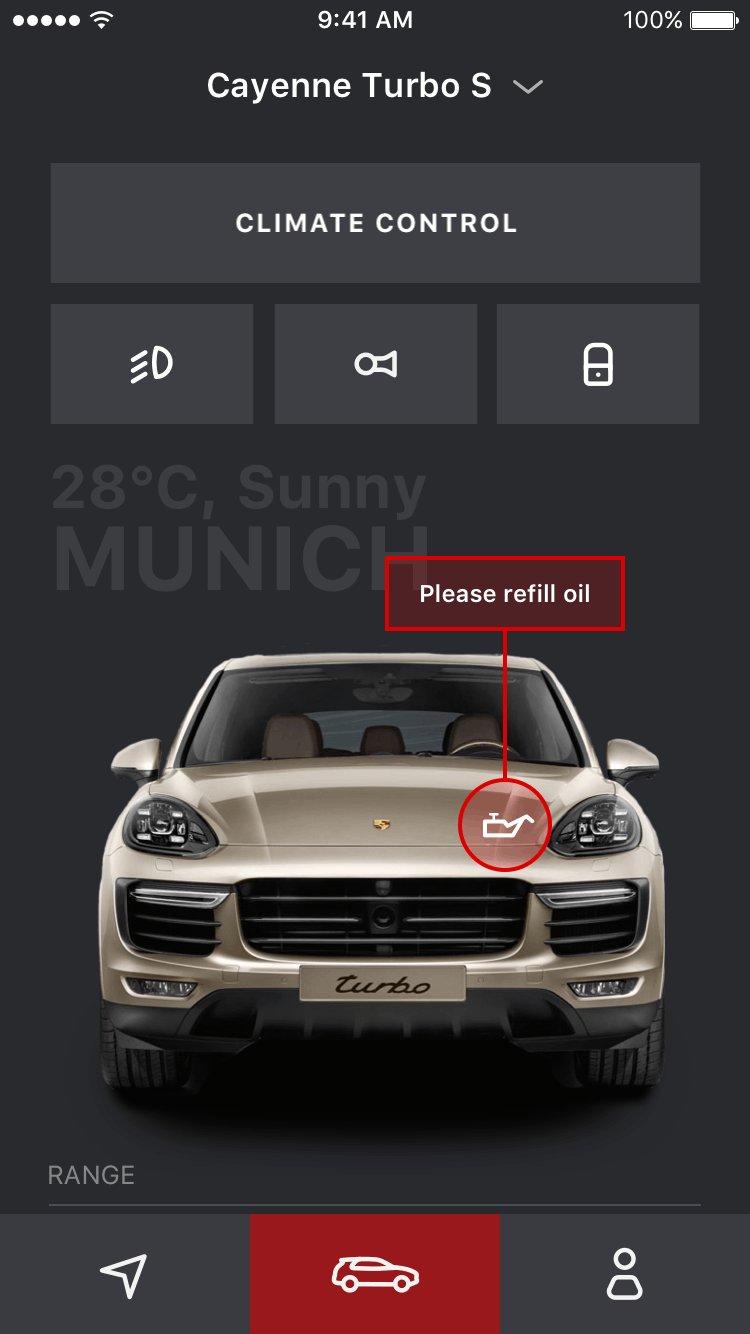
In collaboration with a team of interaction designers we build out several interaction flows following our design principles. At the same time, the visual design was applied. These tracks happen in parallel in the same team. This way the interaction design influences the visual design and the other way around. These flows had as a goal to be tested with the actual customer.
I got my hands on turning the VD direction into a scalable design language system. I started to set up the DLS using the atomic design approach created by Brat Frost in order to keep scalability in mind.

User Testing
We build over 20 prototypes (in Principle and Framer) and went back to the customers in Munich and Shanghai to validate our designs. I build the prototypes together with another interaction designer. I performed some of the interviews in Munich and Shanghai, did note taking and I did some of the photography.
User tests in Numbers:
2 Cities, Munich and Shanghai.
13 Participants
20 Prototypes (flows)
11 Days of testing

Some Outcomes:
- In China, users are more used to complexity in apps and prefer more functionality living on the first level instead of hidden behind filters. Result: Traffic filters in the navigation section of the app became an overlay in the Chinese version.
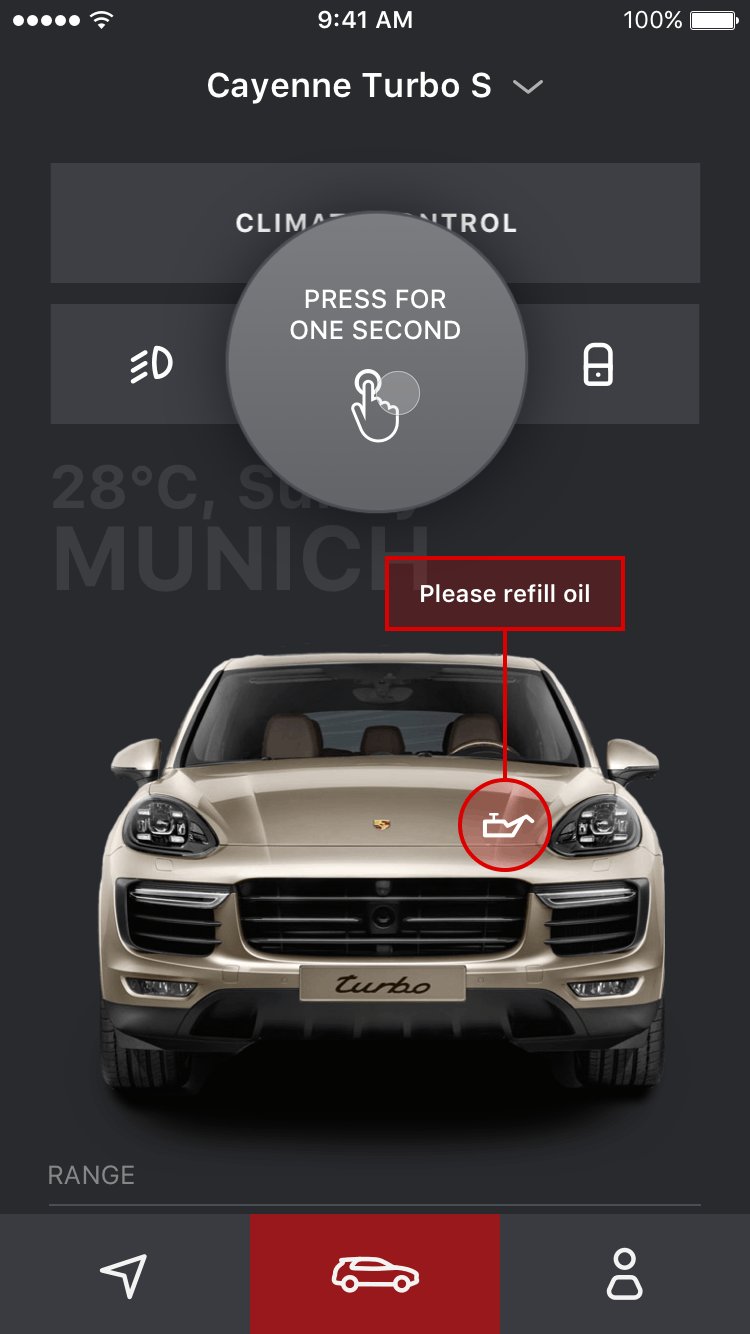
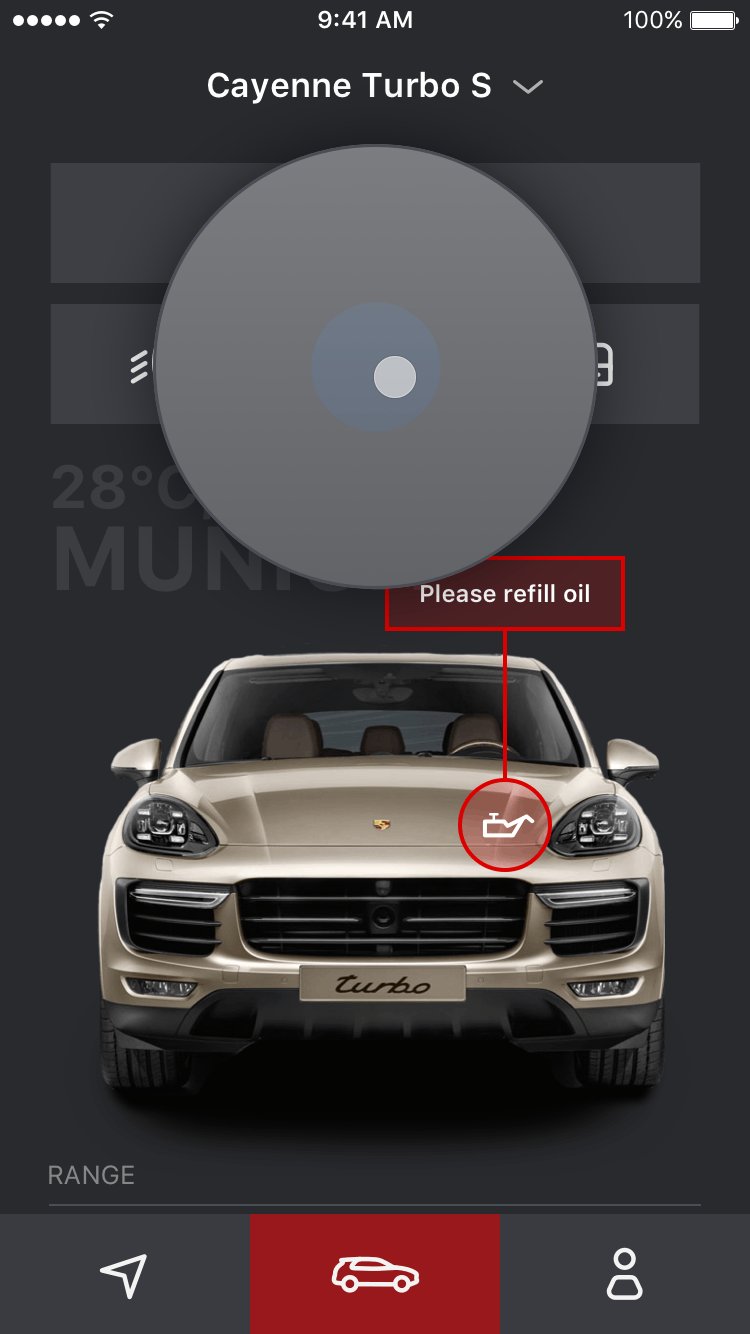
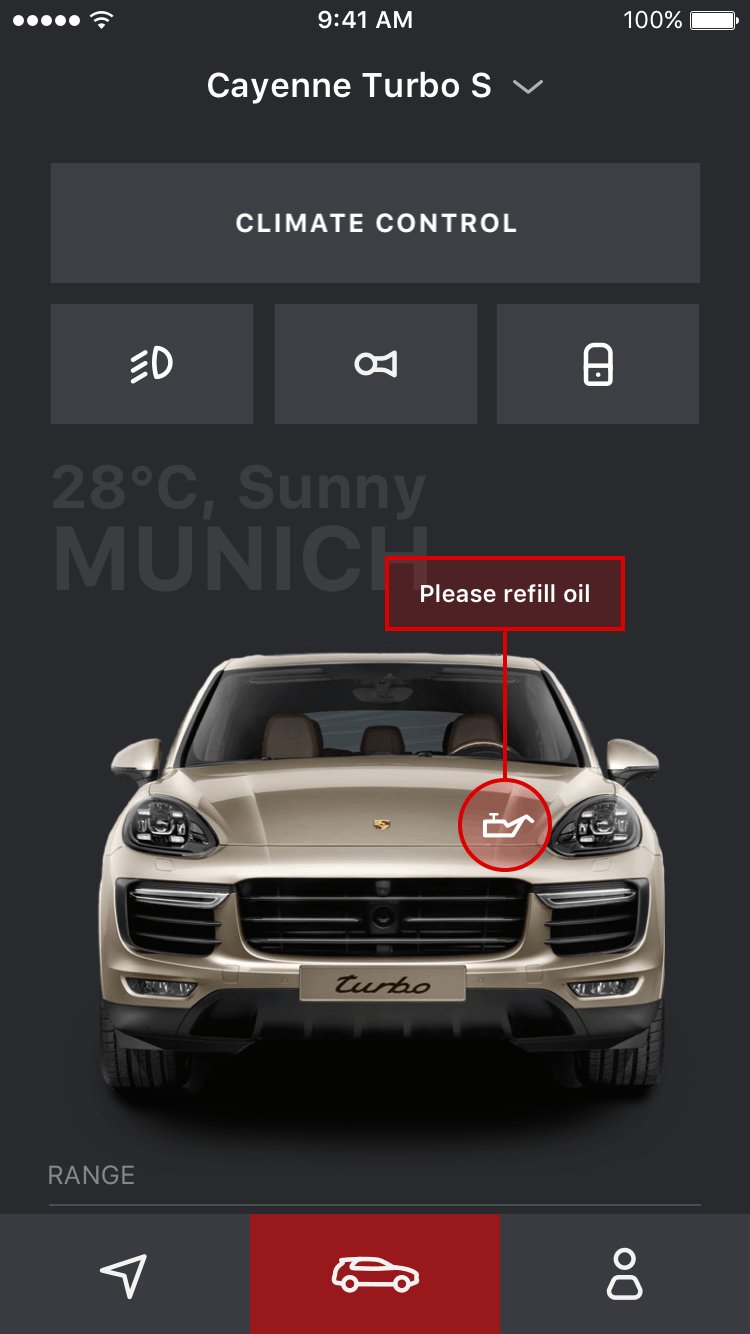
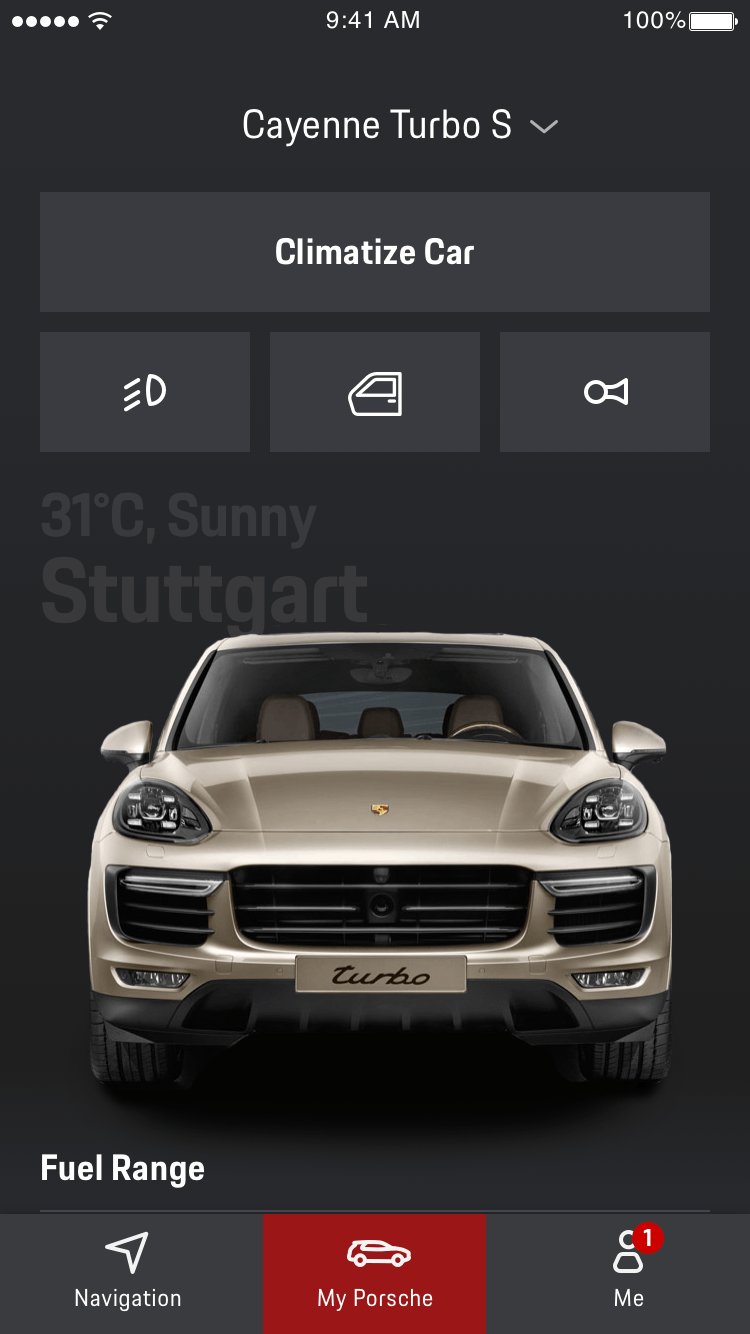
- Users initially expressed fear of accidentally locking or unlocking their Porsche while the app is open.
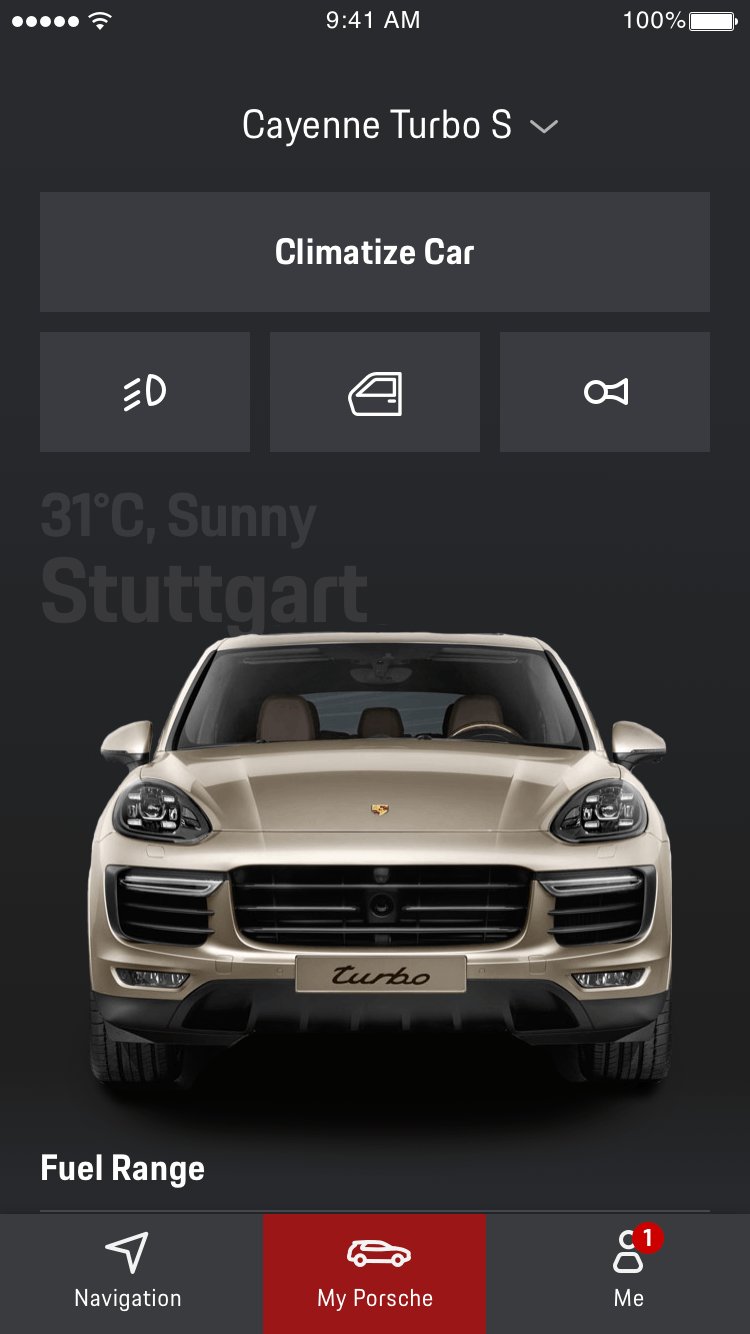
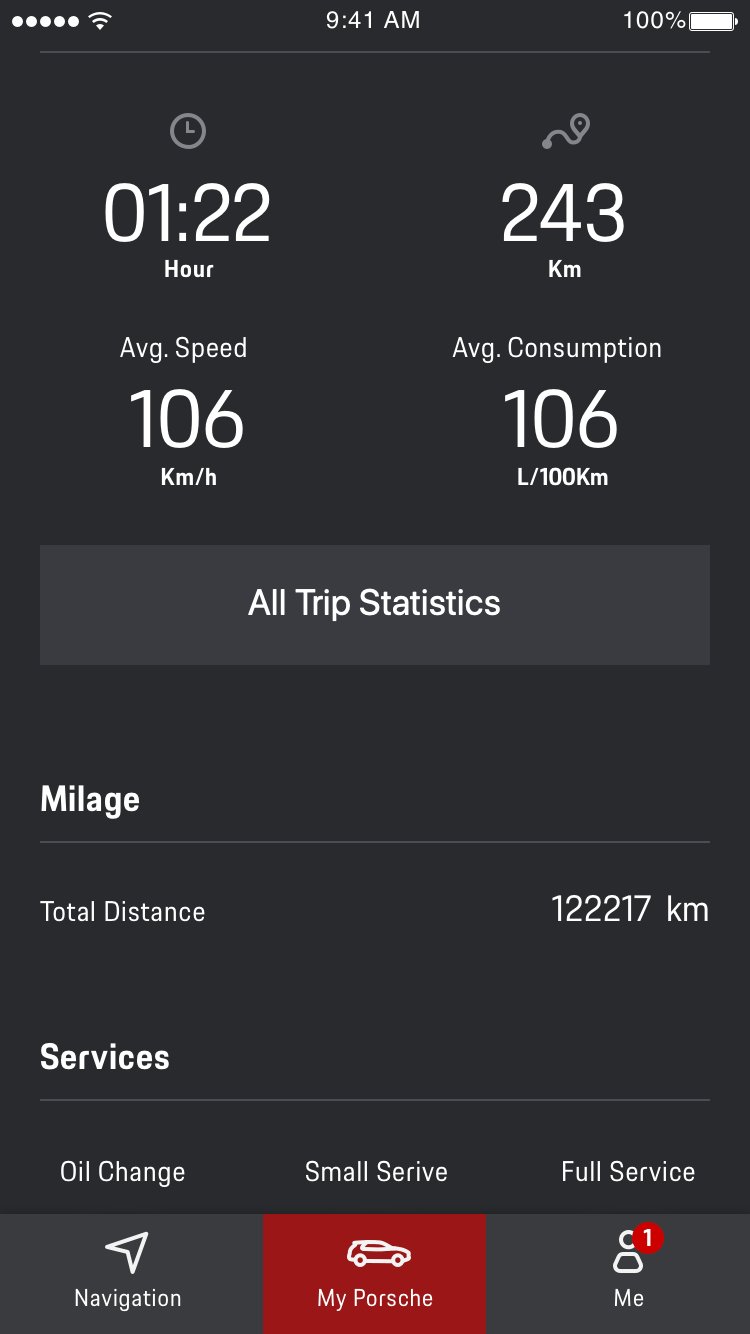
Result: We prototyped a long press interaction to prevent this from happening. Users were able to use this interaction and nobody expressed the same fear afterward. - Use the remaining amount of kilometers as a fuel range instead of showing how many liters are left.

Animation Studies
Animation is often regarded as just decoration or a nice-to-have-added bit of delight in user interface (UI) design, but that’s really selling it short. Interface animation can be so much more than just decoration or delight when it’s used purposefully to enhance the overall user experience. A good example is how the x icon becomes a + after a user added a stopover to their route. It is these kinds of details that bring character to the app.



Implementation
We collaborated with an external development party called Quartet Mobile. We ran an initial workshop to align priorities, create a timeline with Porsche and define the different roles across the three different companies.
Sprint Structure:
- Sprints of 2 weeks
- Product owner from Porsche
- Scrum Master from Quartet Mobile
- Sprint planning at Quartet Mobile
- Sprint Demos at Quartet Mobile
- On sight UI / UX support and QA from frog

And now what?
Porsche recognized the value of a scalable DLS and asked frog to transition it from Sketch into a UI Toolkit in the form of a reusable iOS and Android code library, to scale mobile app development and accelerate time to market. Frog build out multiple apps for Porsche. Though I moved on to different projects after this app; other frog teams that continued the collaboration with Porsche, pulled me in from time since I was part of the team that laid the groundwork of the DLS.